Le prestazioni di un sito Web, e in particolare la velocità di caricamento delle pagine, sono un fattore fondamentale per il successo di un progetto online perché influiscono notevolmente sulla qualità della
user experience e persino sul posizionamento tra i risultati dei motori ricerca.
Si ipotizzi per esempio di gestire un negozio di e-commerce: anche in presenza di una grafica accattivante, di offerte interessanti o di un catalogo particolarmente nutrito, è facile prevedere che, di fronte a un basso livello di performance, gli utenti favoriranno piattaforme concorrenti che limitano il più possibile i tempi di attesa. Questi ultimi infatti, se troppo lunghi, possono determinare
tassi di uscita e
frequenze di rimbalzo molto elevate.
Per
tasso di uscita s'intende una metrica che permette di misurare il numero di volte in cui una pagina è stata visualizzata per ultima durante una sessione di navigazione all'interno di un sito; la
frequenza di rimbalzo permette invece di capire quante volte una pagina è stata l'unica ad essere visualizzata durante una sessione.
Tassi di uscita e frequenze di rimbalzo troppo elevati potrebbero essere un ottimo indicatore per capire quanto le basse prestazioni possano portare all’abbandono di un sito Internet da parte degli utenti.
Diverse statistiche indicano che
il 40% degli utenti abbandona un sito il cui caricamento va oltre i 3 secondi.
Un ritardo di 1 secondo nella risposta della pagina può comportare una riduzione del 7% delle conversioni!
Uno strumento molto efficace per la misurazione delle frequenze di rimbalzo e dei tassi di uscita è ovviamente
Google Analytics, il sistema di statistiche offerto da Big G, che rappresenta un buon punto di partenza per ottenere metriche utili alla misurazione delle performance.
Grazie alla sua semplice procedura d’installazione e alla grande disponibilità di temi e plugin, un CMS come WordPress permette di affrontare rapidamente la fase di startup di un’attività in rete.
Si tratta però di un’applicazione molto articolata che potrebbe presentare delle criticità dal punto di vista delle prestazioni, soprattutto quando si devono sviluppare progetti complessi.
Ecco alcuni suggerimenti per massimizzare le performance di un sito basato su WordPress.
La scelta dell’hosting
WordPress permette di creare diverse tipologie di siti Web, dal semplice blog personale a piattaforme molto articolate per il commercio elettronico.
Dal punto di vista delle prestazioni è quindi opportuno scegliere non solo un hosting che sia ottimizzato per WordPress, ma anche un piano commisurato al livello di complessità del proprio progetto.
Le caratteristiche di un ambiente di produzione che permettono di massimizzare le performance del CMS sono numerose, ma si può comunque introdurre una breve selezione di feature che dovrebbero essere prese in considerazione prima dell’attivazione di un hosting:
- la possibilità di installare WordPress in ambiente Linux o la disponibilità di una copia dell’applicazione preinstallata in esso. Il CMS è stato infatti sviluppato e viene tuttora implementato in un sistema basato sul kernel Linux.
- Il supporto al protocollo di rete HTTP/2 che riduce le latenze tra richieste dei client e risposte del server permettendo di accelerare il caricamento delle pagine Web.
- La possibilità di gestire un numero di connessioni simultanee al Database Manager MySQL proporzionato al traffico del sito, in modo da rendere più rapida la generazione dinamica dei contenuti.
- La presenza di un sistema di gestione della cache in modo che il server possa soddisfare le richieste dei client con i dati precedentemente archiviati.
- Le caratteristiche dell’hardware, come ad esempio la quantità di memoria RAM in dotazione. Particolare attenzione merita anche la qualità dei supporti utilizzati per la scrittura e la lettura dei dati, un hard disk SSD garantisce infatti prestazioni migliori di un tradizionale HDD.
- La possibilità di operare su istanze dedicate di WordPress, soprattutto nel caso in cui si vogliano gestire più installazioni del CMS.
- PHP, il linguaggio con cui è stato realizzato WordPress, viene costantemente migliorato anche per garantire performance più elevate. È quindi opportuno lavorare in un ambiente che offra sempre una sua versione aggiornata.
Non tutti i progetti prevedono, inoltre, di attirare la stessa quantità di visitatori ed è quindi buona norma verificare sempre la quantità massima di utenti simultanei, giornalieri o mensili per cui un piano hosting viene consigliato.
Core di WordPress, plugin e temi
Il core di WordPress, cioè il codice del CMS che ne permette l’installazione e il funzionamento, viene rilasciato sotto licenza GNU (General Public License) ed è quindi libero e aperto. Questa caratteristica consente a migliaia di sviluppatori in tutto il mondo di creare nuovi plugin, progettare temi grafici ed eventualmente individuare bug, vulnerabilità e problematiche in grado di limitare le performance.
Aggiornamenti del core e prestazioni
Le criticità così individuate vengono prese in considerazione e corrette durante l’implementazione delle varie release. Aggiornare il core dell’applicazione quando vengono rilasciati nuovi aggiornamenti potrebbe quindi contribuire al miglioramento delle prestazioni, oltre che della sicurezza.
Il condizionale è naturalmente d’obbligo perché non sempre ciò accade. È quindi buona norma testare sempre gli effetti degli aggiornamenti più importanti, ad esempio quelli che determinano il passaggio ad una
major release; per questo motivo può essere utile far riferimento a dei piani hosting che offrano un’area di
staging riservata in cui replicare un sito in produzione, applicare l’aggiornamento e verificarne il buon esito per poi sincronizzare le due installazioni.
Plugin e performance
Per quanto riguarda invece i plugin, uno dei vantaggi di WordPress è la grande disponibilità di estensioni che permettono di integrare funzionalità addizionali non presenti nativamente nel core. Non tutti i plugin hanno però lo stesso peso sulle performance ed è logico pensare che maggiore è il loro numero, più elevato sarà il loro effetto negativo sulla velocità di un sito.
A tal proposito, per valutare quale sia l’impatto dei plugin sulle performance è possibile utilizzare uno strumento online come
Google Pagespeed che permette di misurare le prestazioni di un sito Internet sia su mobile che su desktop e di ottenere dei suggerimenti per il miglioramento.
Il servizio funziona in modo molto semplice e per ottenere un responso è sufficiente digitale l’URL della risorsa da analizzare nell’apposito campo form. L'immagine seguente mostra il risultato ottenuto da un test basato sui dispositivi mobile: il punteggio di ottimizzazione ottenuto è pari a “43”, cioè basso perché compreso nell’intervallo tra 0 e 49. Un punteggio tra 50 e 89 è invece medio, mentre diventa alto tra i 80 e i 100 punti.
 Google Pagespeed
Google Pagespeed
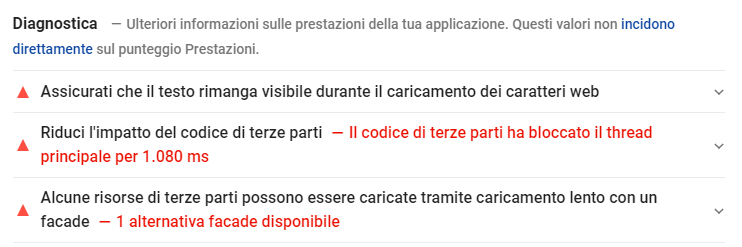
Il risultato del test fornisce anche delle indicazioni (“Opportunità”) riguardo al tempo che si potrebbe guadagnare effettuando alcuni interventi sul sito Internet, come per esempio la riduzione del codice JavaScript allo stretto necessario o l’ottimizzazione delle regole di stile CSS. Nello stesso modo la sezione “Diagnostica” evidenzia alcune criticità (ad esempio l’impiego eccessivo di risorse esterne) che potrebbero influire sul livello delle prestazioni.
 Google Pagespeed, risultato del test
Google Pagespeed, risultato del test
La verifica tramite Google Pagespeed, o altri servizi che offrono funzionalità simili come
Pingdom o
GTmetrix, fornisce delle metriche con cui affrontare qualsiasi problematica relativa alle performance.
Nel caso si gestisca un sito web in cui è attivo un gran numero di plugin, è possibile disattivarli singolarmente e ripetere il test ogni volta, in modo da raffrontare i punteggi di ottimizzazione generati; in questo modo sarà possibile identificare le estensioni più impattanti sui tempi di caricamento e disinstallarle, se non indispensabili, o sostituirle con altre.
Sempre a proposito dei plugin è bene sottolineare che non sempre è il loro numero ad incidere sulle prestazioni, anche una sola estensione mal progettata potrebbe peggiorarle. Quindi, in presenza di problemi di performance, è sempre bene verificarne l’impatto utilizzando il metodo esposto in precedenza.
Temi e prestazioni
La scelta del tema più adatto al proprio sito WordPress può influenzare notevolmente le prestazioni di un progetto. Raramente, una volta installato, un tema viene utilizzato così com’è, e non di rado vengono effettuati interventi anche importanti per la sua personalizzazione.
Dal punto di vista dell’ottimizzazione questo aspetto è particolarmente importante perché le modifiche ad un tema richiedono tempo e risorse e ciò influisce sulla possibilità di cambiare un layout su cui si è deciso di investire.
I fattori che rendono un tema “pesante” sono molteplici ma vale la pena citarne alcuni:
- l'utilizzo di elementi multimediali (immagini, audio, video, animazioni…) non ottimizzati; in genere l'ottimizzazione deve essere fatta prima di caricare immagini e video;
- la presenza di file non strettamente necessari per il funzionamento del sito o del tema stesso;
- il peso dei file che compongono il tema. File di intestazione di dimensioni eccessive (magari a causa della presenza di slider o video) possono ad esempio ritardare il caricamento delle altre componenti di pagina;
- il caricamento di risorse esterne, come per esempio font e icone prelevati da repository online non performanti;
- codice JavaScript o regole CSS non ottimizzati.
Un altro fattore da tenere in considerazione riguarda l’utilizzo dei
Page Builder. Questi ultimi infatti consentono altissimi livelli di personalizzazione ma nel contempo lasciano la massima libertà nell’inserimento di nuovi elementi all’interno dei layout. Interfacce utente eccessivamente popolate potrebbero risultare soddisfacenti dal punto di vista estetico ma peggiorare la user experience, in quanto necessitano di tempi di caricamento prolungati.
Immagini e video
Spesso l’unica differenza tra la versione ottimizzata di un’immagine e la sua alternativa meno performante è da ricercarsi nel peso; oggi infatti disponiamo di formati e strumenti grazie ai quali ottenere immagini leggere da caricare senza per questo rinunciare alla qualità.
A tal proposito è utile ricordare che, a partire dalla versione
5.8, WordPress mette a disposizione anche il supporto per il formato
WebP che garantisce livelli di qualità paragonabili a quelli di JPEG e PNG con un risparmio fino al 30% in termini di dimensioni.
Ottimizzare le immagini
Posto che sarebbe buona norma disporre di immagini ottimizzate prima del loro caricamento tra i media di un sito WordPress, utilizzando ad esempio dei servizi appositamente dedicati come
Compressor.io,
TinyPNG o
CompressNow, il CMS mette a disposizione alcuni plugin appositamente dedicati a questo scopo.
Tra queste estensioni, utili anche per la
SEO (
Search Engine Optimization), troviamo titoli come per esempio
EWWW Image Optimizer che è disponibile sia in versione gratuita che premium con funzionalità addizionali. Una volta installato, il plugin permette di scegliere il risultato che si vuole ottenere tra l’accelerazione delle pagine Web e la riduzione dello spazio occupato dalle immagini, ma è possibile anche selezionare entrambe le opzioni.
Fatto questo, si possono attivare alcune impostazioni raccomandate che permettono di ottenere subito risultati migliori in termini di performance. Nello specifico, il plugin consente di rimuovere i metadati delle immagini (dati a corredo non indispensabili per la visualizzazione), di attivare il lazy loading (cioè il caricamento delle immagini solo quando necessario), di consentire la conversione nel già citato formato WebP e di definire le dimensioni massime (lunghezza e altezza) delle immagini.
 EWWW Image Optimizer
EWWW Image Optimizer
Una volta selezionate le impostazioni desiderate, l’estensione ottimizzerà automaticamente tutte le immagini che verranno caricate successivamente, mentre quelle già caricate potranno essere ottimizzate tramite il
Bulk Optimizer, accessibile tramite il percorso “Media > Ottimizza Bulk” della dashboard di WordPress. Quest'ultimo consente di effettuare una scansione delle immagini disponibili, di individuare quelle non ottimizzate e di renderle più performanti.
 WordPress Bulk Optimizer
WordPress Bulk Optimizer
Ottimizzazione dei video
Il discorso relativo all’ottimizzazione dei video, soprattutto nel caso in cui li si voglia trasmettere in streaming, riguarda in buona parte l’ambiente di produzione nel quale un sito Web deve operare.
In linea generale è possibile affermare che un progetto basato sulla trasmissione di filmati richiede una quantità ingente di risorse e quindi investimenti che spesso possono rivelarsi onerosi.
Un hosting standard, destinato ad ospitare un sito di piccole o medie dimensioni, risulterebbe con tutta probabilità sottodimensionato per una finalità di questo tipo, quindi sarebbe meglio valutare l’opzione di un server dedicato o di un’infrastruttura Cloud con tariffazione a consumo (
pay-per-use), in modo da avere la scalabilità necessaria per disporre sempre dello storage e della capacità computazionale (processori virtuali e memoria RAM) necessari.
WordPress, comunque,
supporta in modo nativo embeds per Youtube e altre piattaforme di questo tipo, incollando il link del video nell'editor automaticamente lo incorpora senza bisogno di codice extra.
Qui
https://wordpress.org/support/article/embeds/ i servizi nativamente supportati.
In alternativa è possibile caricare i propri video su servizi esterni per poi effettuarne l’embedding sul sito Web. Ciò può avvenire sia tramite l’incorporamento diretto del codice tra i contenuti e sia utilizzando plugin come
YouTube Embed o
WP Video Lightbox che supporta anche i video caricati nella piattaforma Vimeo.
Gestione della cache
La
cache è uno strumento che permette di accedere a file e dati senza la necessità di doverli elaborare nuovamente.
Ad esempio, durante la navigazione di una pagina, la cache conserva nella memoria dei server i contenuti richiesti al primo caricamento, in modo da renderli disponibili per successive richieste in un tempo decisamente inferiore,
rendendo la navigazione del sito molto più veloce.
Come è noto, WordPress utilizza il Database Manager MySQL per la memorizzazione e la gestione dei contenuti.
Il CMS è in grado di soddisfare le richieste degli utenti che navigano nel sito (ad esempio la visualizzazione di un post o di una pagina) eseguendo delle query, cioè delle interrogazioni di MySQL, per recuperare i dati che compongono la pagina, inviando poi la risposta, sotto forma di pagina web, al browser dell'utente.
Ciascuna query restituisce quindi un risultato specifico, tipicamente la generazione
dinamica di un contenuto, che può essere salvato in uno spazio di memoria detto appunto cache, e richiamato ogni volta che il CMS debba rispondere alla medesima interrogazione.
Lo stesso può avvenire per la restituzione di un file (ad esempio un’immagine o altri contenuti
statici) che il server ha precedentemente messo a disposizione di un client.
WordPress mette a disposizione diversi plugin per la gestione della cache che possono contribuire
notevolmente al miglioramento delle prestazioni.
Se il tuo sito WordPress è ospitato su Aruba, ti consigliamo di attivare e utilizzare
HiSpeed Cache, il tool per la gestione della cache dinamica presente nel tuo pannello di controllo di Aruba e di installare anche l’omonimo plugin direttamente da
WordPress.
Con Aruba HiSpeed, la cache viene gestita direttamente dalla piattaforma di hosting: dunque il tool si fa preferire ai tanti plugin per la gestione della cache presenti nella directory di WordPress, che devono accedere allo storage per recuperare contenuti in cache.
 Pannello gestione HiSpeed Cache
Pannello gestione HiSpeed Cache
Con la
cache attiva, Il
TTFB (time to first byte) delle tue pagine, cioè il tempo che impiega il server ad inviare il primo byte di risposta al browser, si ridurrà notevolmente, e il tuo sito potrebbe ottenere
grossi benefici dal punto di vista delle performance.
Una pagina viene salvata nella cache per 12h in modo che non debba essere ricostruita ad ogni richiesta, partendo dall'elaborazione del php, accedendo al database per scaricare i dati.
Cosa succede quindi, se hai effettuato delle modifiche a pagine o post che sono già memorizzati in cache?
Nessun problema: perché possa essere visualizzata la nuova versione, basta accedere al pannello di controllo del dominio ed invalidare la cache, senza dover attendere la naturale scadenza della stessa.
Ecco che per effettuare quest'operazione puoi utilizzare
il plugin per WordPress, già citato sopra:
Aruba HiSpeed Cache è preinstallato nei nostri Hosting WordPress, altrimenti è scaricabile nella directory dei plugin di WordPress
https://it.wordpress.org/plugins/aruba-hispeed-cache/
Il plugin consente di invalidare in automatico la cache direttamente dalla
dashboard di WordPress: non sarà necessario accedere al pannello di controllo di Aruba per impostare questa operazione.
 HiSpeed Cache plugin dashboard di WordPress
HiSpeed Cache plugin dashboard di WordPress
Eventuali editor o webmaster autorizzati, potranno agire direttamente da WordPress per rendere immediatamente visibili modifiche al sito, senza dover richiedere l'accesso al pannello del dominio.
Per ulteriori approfondimenti su HiSpeed Cache e sui piani Hosting WordPress di Aruba, dai un’occhiata a
questa pagina.